今日、iPadが届きました。一ヶ月待ちでした。早速popilizerを移植してみたところ、やれそうです。Safari拡張をつくるのだるいなぁ(★1)って思ってたのですが、「ショートカット」というアプリがあるんですね、iOSに。特定のフラグを立ててJavaScriptが走らせられるという。popilizerはMozillaのHPに載っている関数等しか使っていない、つまりChromeに特有の関数は使っていないので多分いけるだろうと思ったらやっぱりいけました。Chromium向けに開発中のコードをコピペするだけです。ページ遷移時に自動読み込みは出来ないっぽいので、いちいちボタンを押す必要はありますが。これについてはメリットだとも思っています。つまり、
- レイアウト崩れの存在(全ページ適用は現状は困難)
- サーバー問題(全ページ遷移でフェッチされるとパンクする)
この二つについて面白くはないですが一つの解答になっています。悪くない。
そもそも着色が確実に有効と分かっているのは、
- Wikipedia
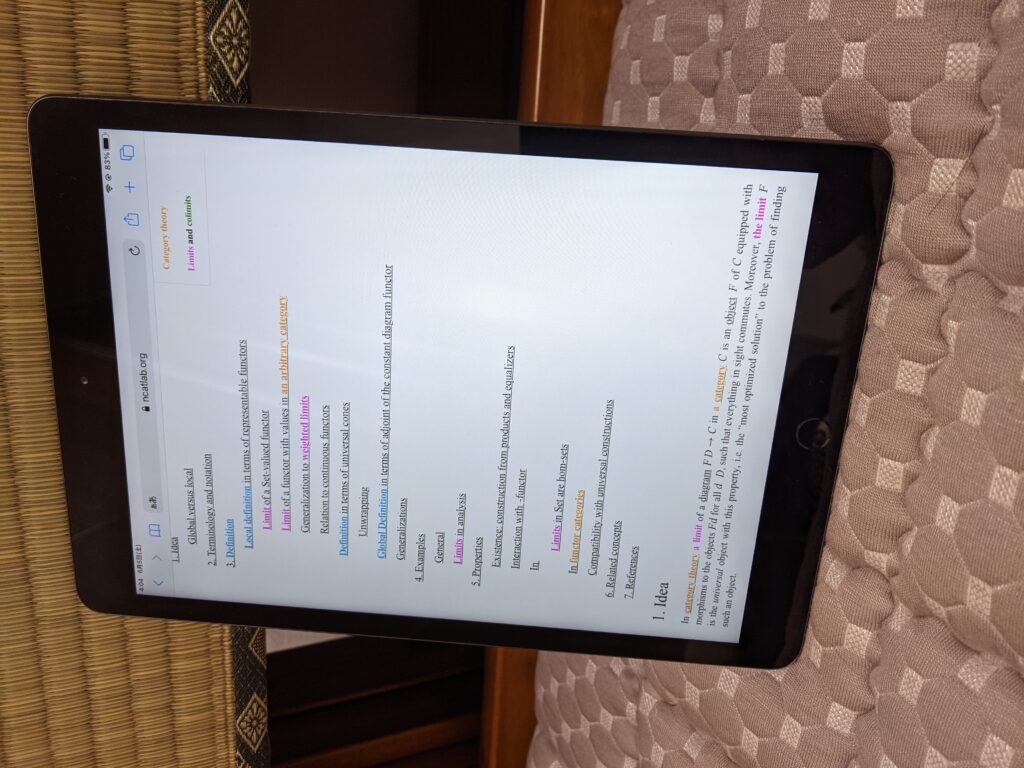
- 学術系サイト(nCatLabなど)
- 青空文庫
等の比較的その表示しているページが長いものが多いです。そうなるとじっくり読みたいと思ったサイトのみ着色モードにする、前に有効と分かったサイトでのみ着色モードにする。こうやれます。更にソフトがオートで着色モードにしてレイアウト崩れとかその他諸々の不具合が出た際には結構苛つくと思うんですよね、余計なことしてくれたって。この、ボタンを押すという一呼吸でそれが緩和されると見てます。悪くない流れです。
好材料が整ってきました。この調子でChromium向けに拡張をつくっていけばすべてのプラットフォームに対応できそうです。
- Windows(Chrome, Edge)
- MacOS (Chrome)
- iOS(Safali(ショートカット))
- Android (Kiwi Browser)
- Linux (Chrome)
こんな感じの対応状況です(★2)。あとは細かいレイアウト崩れと、プリセット設定の拡充、サーバー対応、動的サイト対応(Twitterとか)あたりをやりつつ、次のタンスの引き出しをたくさん用意してコロナ明けを待つというストーリーを考えています。
(★1)Chrome拡張からSafari拡張にコンバートできる、という話だったので昨日、XCodeで変換してみましたがバツでした。なので一からXCodeでjsファイルをコピペしてみたのですが、今度は開発者〇〇がない云々みたいなエラーが出てメンドクセって。途方に暮れていたところ、ショートカットでJavaScriptがそのまま動くじゃん!!って。ストアで配布は管理するけど、そっちで自由にやってねってことなんですね。
(★2)iPhoneでも動きました(Safari + Shortcut)。何気にiPhoneだと手元側にjavascript起動ボタンが配置されるんですね。悪くない位置です。